jQuery Mobile w przykładach
jQuery Mobile to świetne narzędzie do przeniesienia strony internetowej w środowisko urządzeń mobilnych. Przykłady pokażą, jak poprzez użycie dodatkowych atrybutów znanym znacznikom HTML nadać atrakcyjny wygląd oraz wzbogacić ich działanie. Strony prezentujące przykłady zawierają ramkę (iframe) o rozmiarach 320px na 480px, w której uruchamiany jest przykładowy kod w warunkach typowego smartfona. W każdym z przykładów dostępny jest kompletny kod, który można kopiować na własny i komputer i uruchamiać. Nie potrzebne są żadne czynności instalacyjne, ponieważ wymagane biblioteki jQuery pobierane są wprost z internetu.

Struktura strony
Nagłówek, część główna i stopka
5$

Nagłówek i stopka na stałym miejscu
data-position="fixed"
5$

<a> jako przycisk
<a class="ui-btn"
5$

<a> jako przycisk z ikoną
<a class="ui-btn ui-icon-... ui-btn-icon-..."
5$

<button> - przycisk
<button class="ui-btn"
5$

<button> jako przycisk z ikoną
<button class="ui-btn ui-icon-... ui-btn-icon-..."
5$

<ul> Lista punktowana
<ul data-role="listview"
5$

<ol> Lista numerowana
<ol data-role="listview"
5$

<ul>, <ol> Lista z przyciskami
<li><a href=
5$

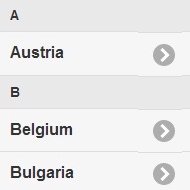
<ul>, <ol> Lista z przyciskami i separatorami
<li data-role="divider"
5$

<ul>, <ol> Lista z separatorami automatycznymi
<ul data-role="listview" data-autodividers="true"
5$

<ul>, <ol> Lista zwężona
<ul data-role="listview" data-inset="true"
5$

<ul>, <ol> Lista z polem wyszukiwania
<ul data-role="listview" data-filter="true"
5$

<ul>, <ol> Lista ujawniana polem wyszukiwania
<ul data-role="listview" data-filter="true" data-filter-reveal="true"
5$

<ul>, <ol> Lista z licznikami
<ul data-role="listview"> ... <span class="ui-li-count"
5$

<ul>, <ol> Lista z standardowymi ikonami
<ul data-role="listview"> ... <li data-icon=
5$

<ul>, <ol> Lista z własnymi ikonami
<ul data-role="listview"> ... <img class="ui-li-icon"
5$

<ul>, <ol> Lista z miniaturami
<ul data-role="listview"> ... <img
5$

<ul>, <ol> Lista z dzielonymi przyciskami
<ul data-role="listview"><li><a href= ... <a href=
5$

<ul>, <ol> Lista z dodatkowym elementem z prawej
<ul data-role="listview"><li><a href= ... <p class="ui-li-aside"
5$

<form><input> Pole wyboru
<form><input type="checkbox">
5$

<form><input> Przełącznik
<form><input type="checkbox" data-role="flipswitch">
5$

<form><input> Pole opcji
<form><input type="radio">
5$

<form><input> Przyciski formularza
<form><input type="button", "submit", "reset">
5$

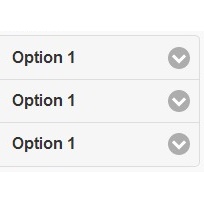
<form><select> Lista rozwijalna
<form><select>
5$

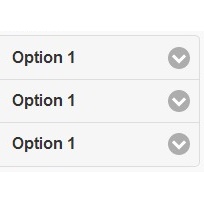
<form><select> Grupa list rozwijalnych
<form><select> grupa
5$

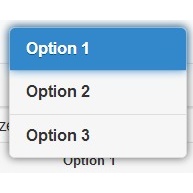
<form><select> Niestandardowa lista rozwijalna
<form><select> niestandardowy
5$

<form><select> Grupa niestandardowych list rozwijalnych
<form><select> grupa niestandardowych
5$

<form><select> Przełącznik
<form><select data-role="flipswitch">
5$

<form><div> Suwak
<form><div data_role="slider">
5$

<form><div> Suwak zakresu
<form><div data_role="rangeslider">
5$

Trzy częsci strony
Trzy częsci strony
5$

Trzy częsci strony
Trzy częsci strony
5$
 Język
Język English
English