jQuery Mobile in the examples

Page structure
The page consists of a header, main part and footer
5$

Fixed position of header and footer
data-position="fixed"
5$

<A> as button
<a class="ui-btn"
5$

<A> as button with icon
Przycisk <a>
5$

<BUTTON>
<button class="ui-btn"
5$

<BUTTON> with icon
Przycisk <button>
5$

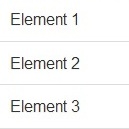
Lista punktowana
Lista punktowana
5$

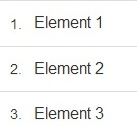
Lista numerowana
Lista numerowana
5$

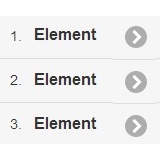
Lista z przyciskami
Lista z przyciskami
5$

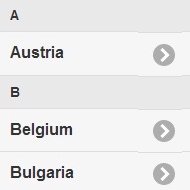
Lista z przyciskami i separatorami
Lista z przyciskami i separatorami
5$

Lista z separatorami automatycznymi
Lista z separatorami automatycznymi
5$

Lista zwężona
Lista zwężona
5$

Lista z polem wyszukiwania
Lista z polem wyszukiwania
5$

Lista ujawniana polem wyszukiwania
Lista ujawniana polem wyszukiwania
5$

Lista z licznikami
Lista z licznikami
5$

Lista z standardowymi ikonami
Lista z standardowymi ikonami
5$

Lista z własnymi ikonami
Lista z własnymi ikonami
5$

Lista z miniaturami
Lista z miniaturami
5$

Lista z dzielonymi przyciskami
Lista z dzielonymi przyciskami
5$

Lista z dodatkowym elementem z prawej
Lista z dodatkowym elementem z prawej
5$

<input type="checkbox">
<input type="checkbox">
5$

<input type="checkbox" data-role="flipswitch">
<input type="checkbox" data-role="flipswitch">
5$

<input type="radio">
<input type="radio">
5$

<input type="button", "submit", "reset">
<input type="button", "submit", "reset">
5$

<select>
<select>
5$

<select> grupa
<select> grupa
5$

<select> niestandardowy
<select> niestandardowy
5$

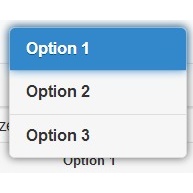
<select> grupa niestandardowych
<select> grupa niestandardowych
5$

<select data-role="flipswitch">
<select data-role="flipswitch">
5$

<div data_role="slider">
<div data_role="slider">
5$

<div data_role="rangeslider">
<div data_role="rangeslider">
5$

Trzy częsci strony
Trzy częsci strony
5$

Trzy częsci strony
Trzy częsci strony
5$
 Język
Język Polski
Polski